Управление перестроением
Для горизонтальных фреймов Плагин самостоятельно решает как необходимо адаптировать их в мобильной версии, исходя из ширины. Так, например, если ширина первого блока небольшая, то такие блоки перестраиваться не будут - ширина первого зафиксируется, а второй блок будет уменьшен, чтобы уместиться на экран. Такая структура характерна для маркерованного(нумерованного) списка - поэтому и поведение аналогичное.
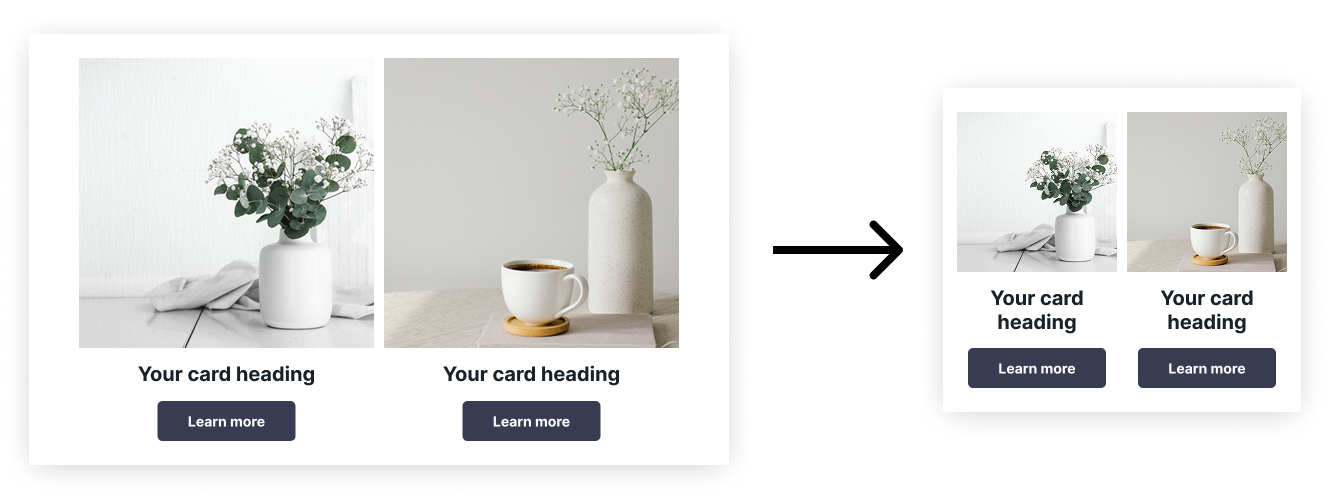
Перестраивающиеся блоки
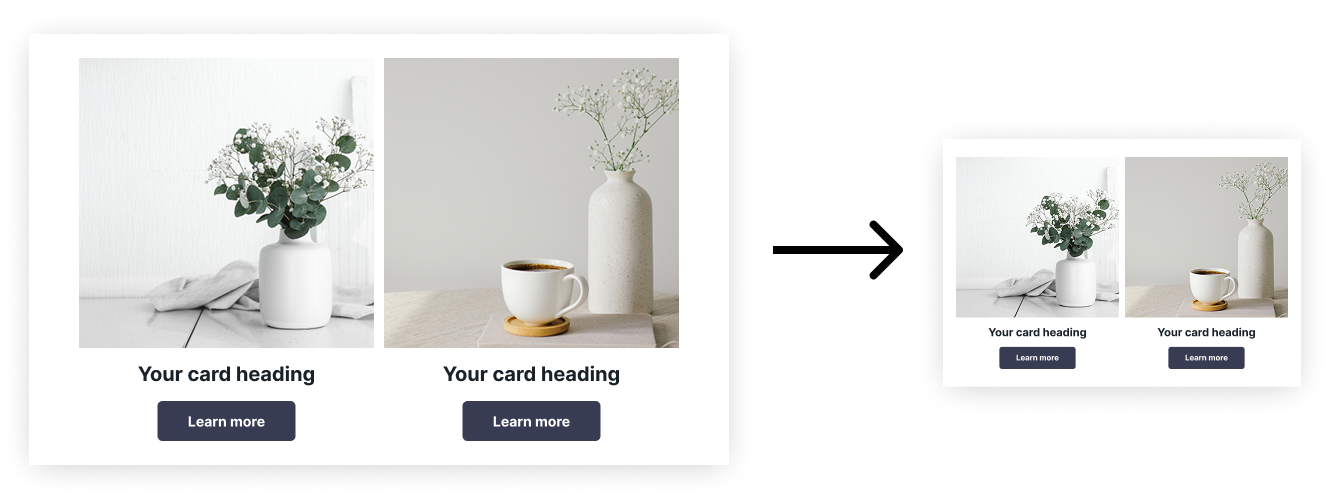
 В большинстве случаев, блоки внутри горизонтальных фреймах будут перестраиваться. Но в некоторых случаях может потребоваться прямо указать, что блоки необходимо перестроить (когда они не умещаются на экране). Для этого используйте режим Autolayout: Wrap
В большинстве случаев, блоки внутри горизонтальных фреймах будут перестраиваться. Но в некоторых случаях может потребоваться прямо указать, что блоки необходимо перестроить (когда они не умещаются на экране). Для этого используйте режим Autolayout: Wrap
Резиновые блоки
 В некоторых случаях, необходимо, чтобы блоки оставались на одной строке и подстраивались под ширину контейнера. Для этого необходимо использовать настройку расстояния между блоками со значением
В некоторых случаях, необходимо, чтобы блоки оставались на одной строке и подстраивались под ширину контейнера. Для этого необходимо использовать настройку расстояния между блоками со значением auto (ранее эта настройка называлась space between).  Лучше, чтобы фактический отступ в этом случае был равен нулю. А для сохранения пропорций при масштабировании откройте вкладку свойств в плагине Pixcraft и включите "относительная ширина"
Лучше, чтобы фактический отступ в этом случае был равен нулю. А для сохранения пропорций при масштабировании откройте вкладку свойств в плагине Pixcraft и включите "относительная ширина" 
Масштабируемые блоки
 Полное масштабирование (включая текст) без медиа-запросов можно добиться только за счет использования изображений. Поэтому для достижения такого эффекта - каждую из колонок объедините в группу, а к горизонтальному фрейму примените расстояние между элементами
Полное масштабирование (включая текст) без медиа-запросов можно добиться только за счет использования изображений. Поэтому для достижения такого эффекта - каждую из колонок объедините в группу, а к горизонтальному фрейму примените расстояние между элементами auto, как это описано в разделе выше.
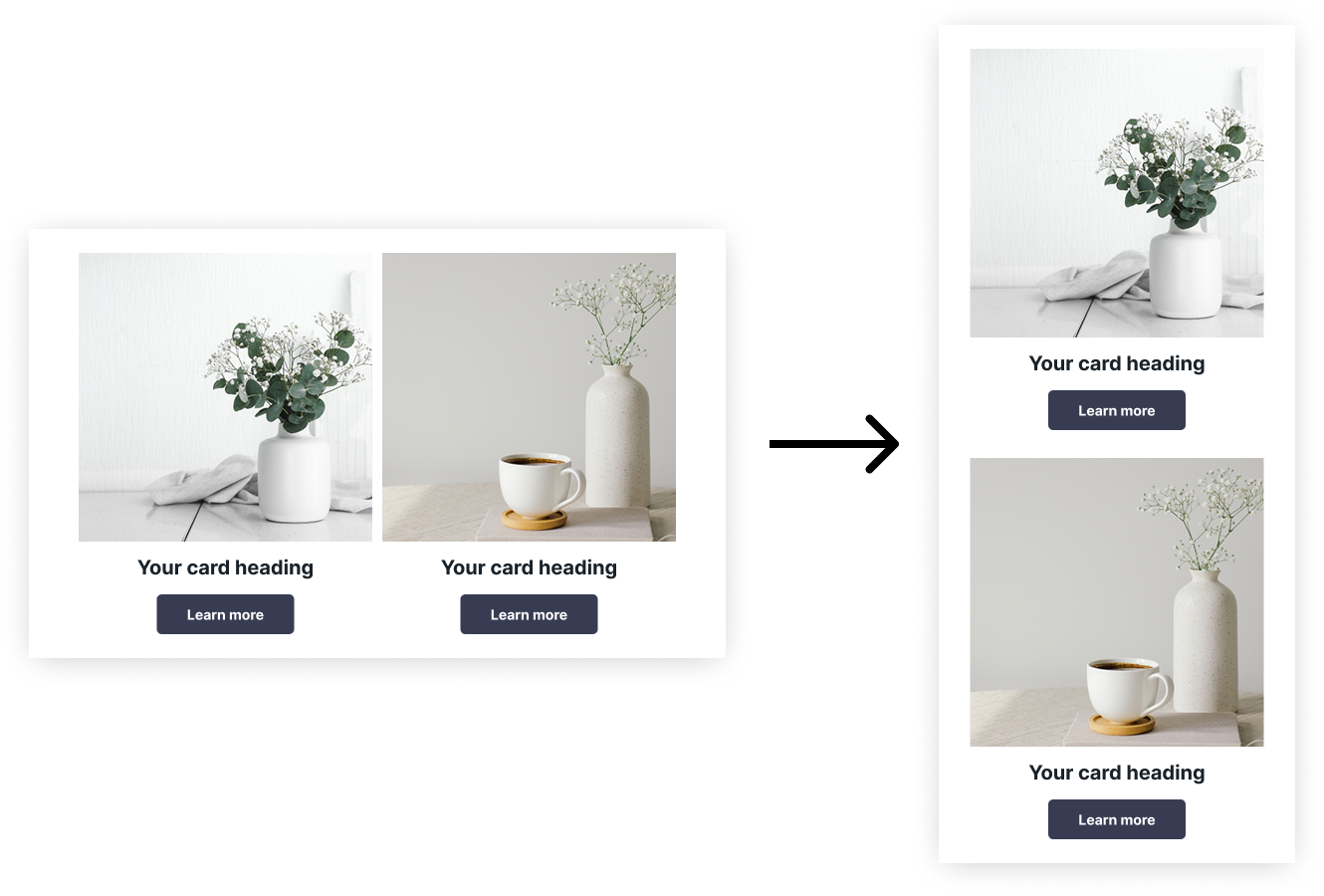
Обратное перестроение блоков
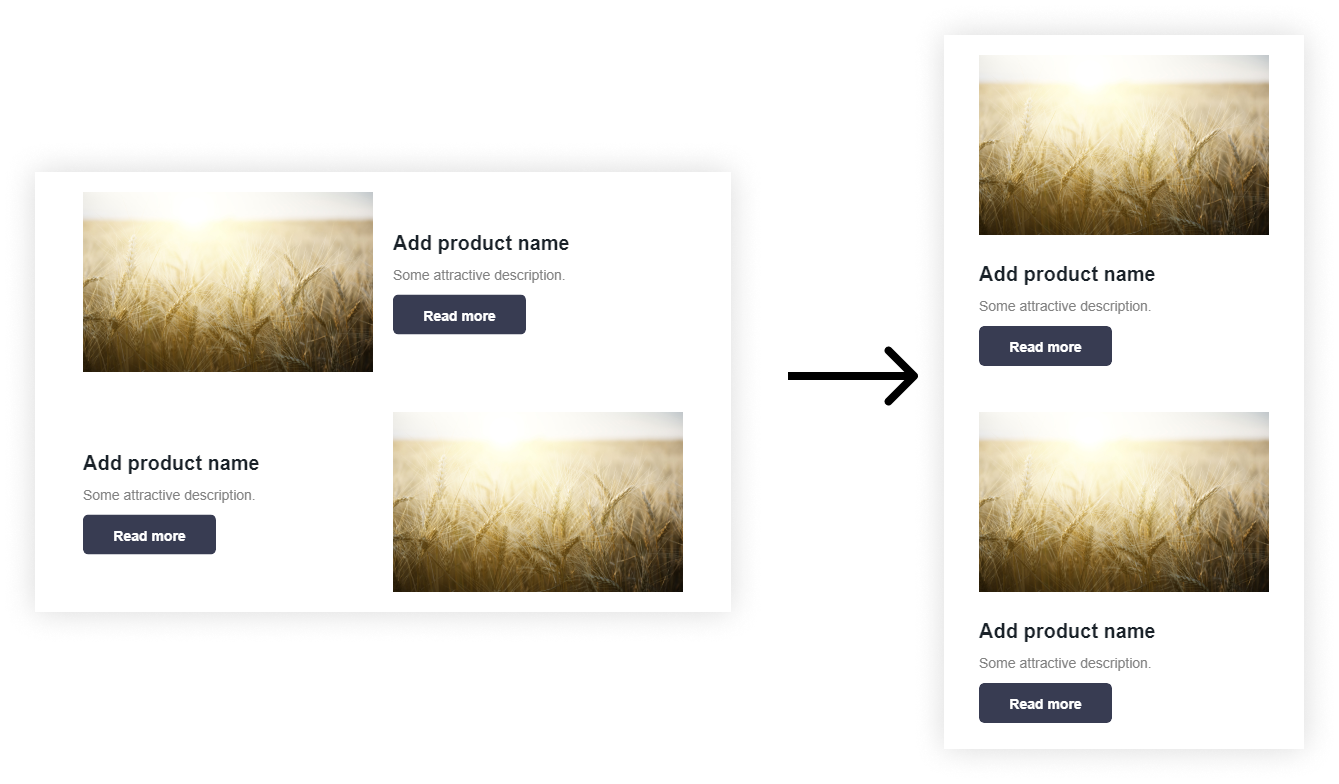
Мобильная адаптация в письмах чаще всего достигается за счет вертикального перестроения блоков. Однако иногда прямое перестроение блоков невозможно — например, при изначальном расположении в шахматном порядке. Тогда необходимо один блок перестроить прямо, а второй — обратно:

Для этого необходимо выделить блок с двумя горизонтально расположенными фреймами и во вкладке Properties в параметре Reverse display of columns in the mobile version: выбрать второй вариант.