Export html to Figma
To obtain the final email code, you need to select the email frame, click "Preview," and then click "Export" to access the export settings.

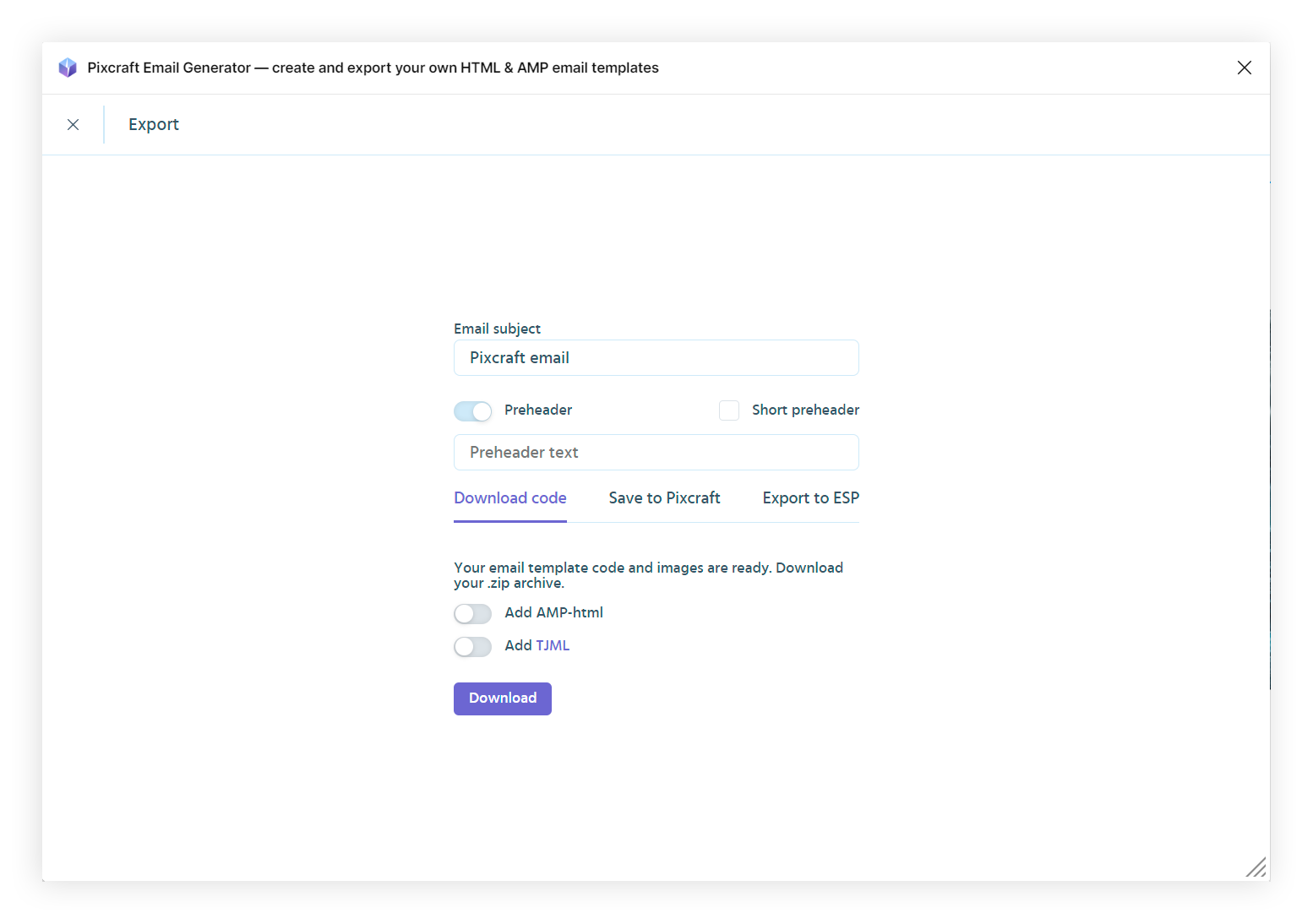
In the "Email subject" field, you can specify the email subject.
The "Preheader" is the text displayed next to the subject in the ISP (Internet Service Provider) but is not shown after opening the email. Enabling the "Short preheader" option allows only the preheader text to be displayed next to the subject, preventing the display of subsequent email text there. Having an invisible preheader can negatively impact deliverability if you, as the sender, have a poor reputation, so there is an option not to use this feature.
Download code
By default, the "Download code" option is selected, allowing you to download a zip archive with the ready email layout and all prepared images.
Two additional options are also available:
- "Add AMP-html" adds the AMP version of the email to the archive.
- "Add TJML" adds the email code in the email framework language to the archive.
Save to Pixcraft
You can save your email to Pixcraft. This allows you to:
- store images in our cloud
- embed analytics for HTML/AMP version opens in the email
- embed analytics for the time spent in the email (only for AMP)
- edit the email in the Pixcraft Builder block editor
Export to ESP
You can export the email directly to your ESP. During the first export, you need to provide an API key or other access parameters. In subsequent exports, it will be sufficient to choose the desired integration. Currently, we support export to:
- Inbox Suite
- Sendsay
- Mailchimp
- Sendpulse
- SendGrid
- Klaviyo